Dive
into the
World of
Art!
a perfect
place for your
wall décor
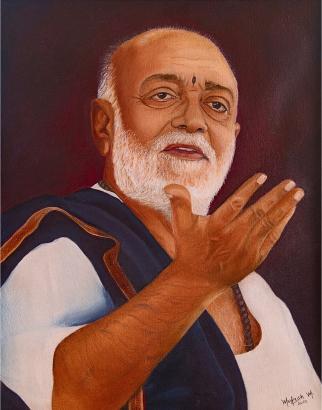
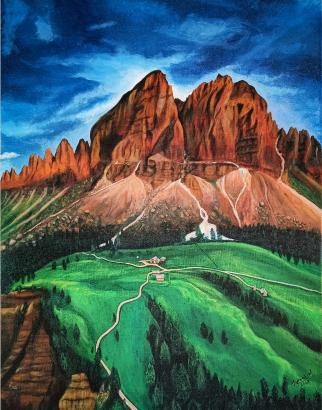
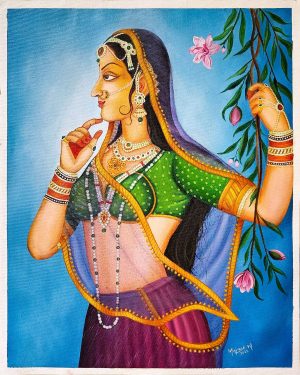
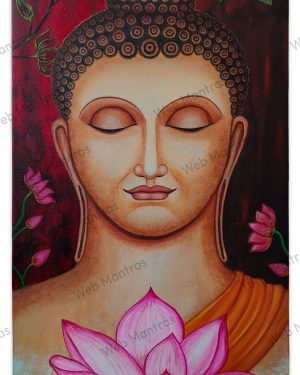
Dive into
The World of Art
We create oil paintings, acrylic and fluid paintings, and personalized caricatures for gifting your loved ones. We create portraits, landscapes, and fluid art for the possible premium experience. You will find perfect personalized & memorable gifting and home decor items here. Buy canvas paintings online now, and bring luxury to beautify your home! Also, we deal in logo design to create your brand.